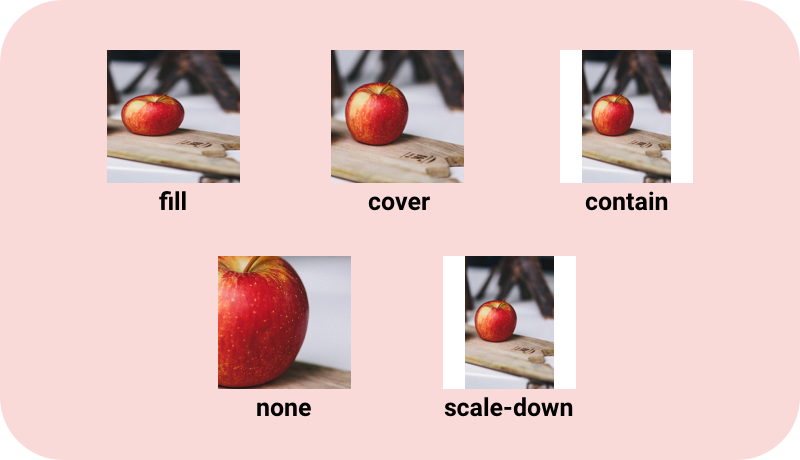
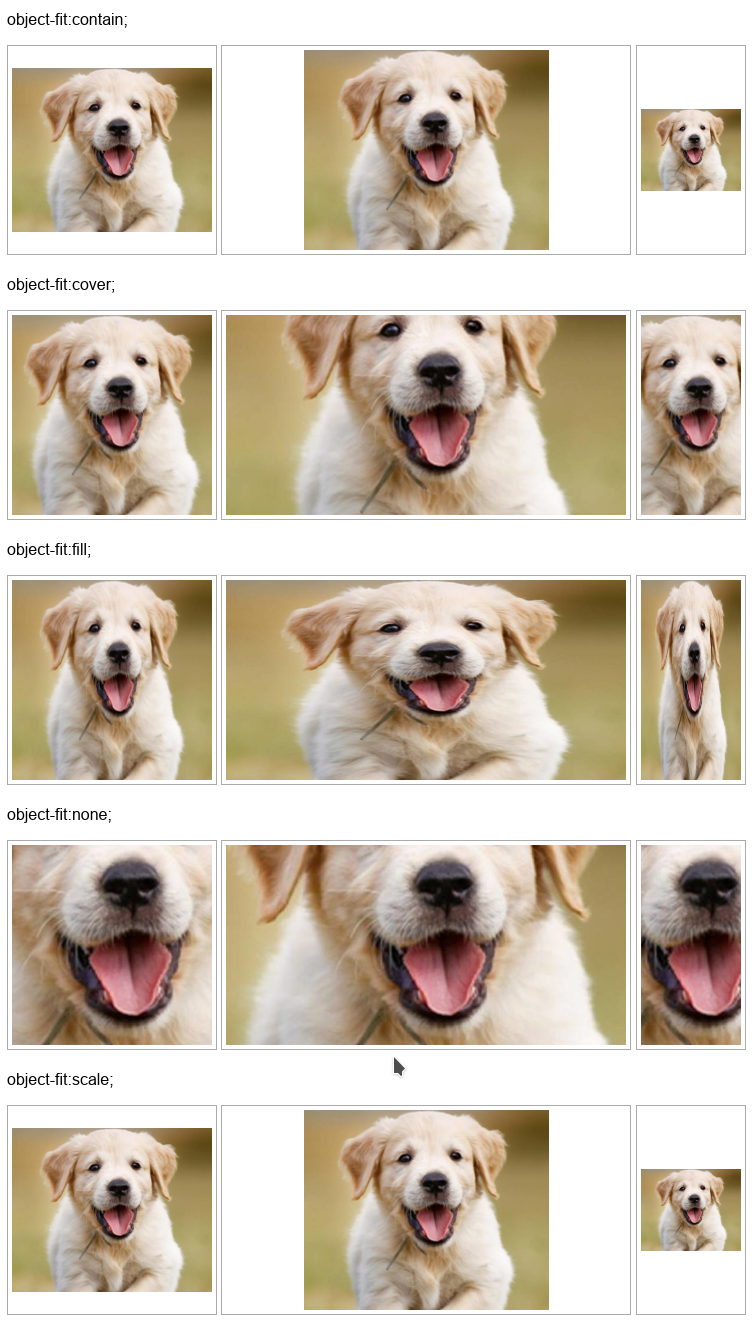
CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

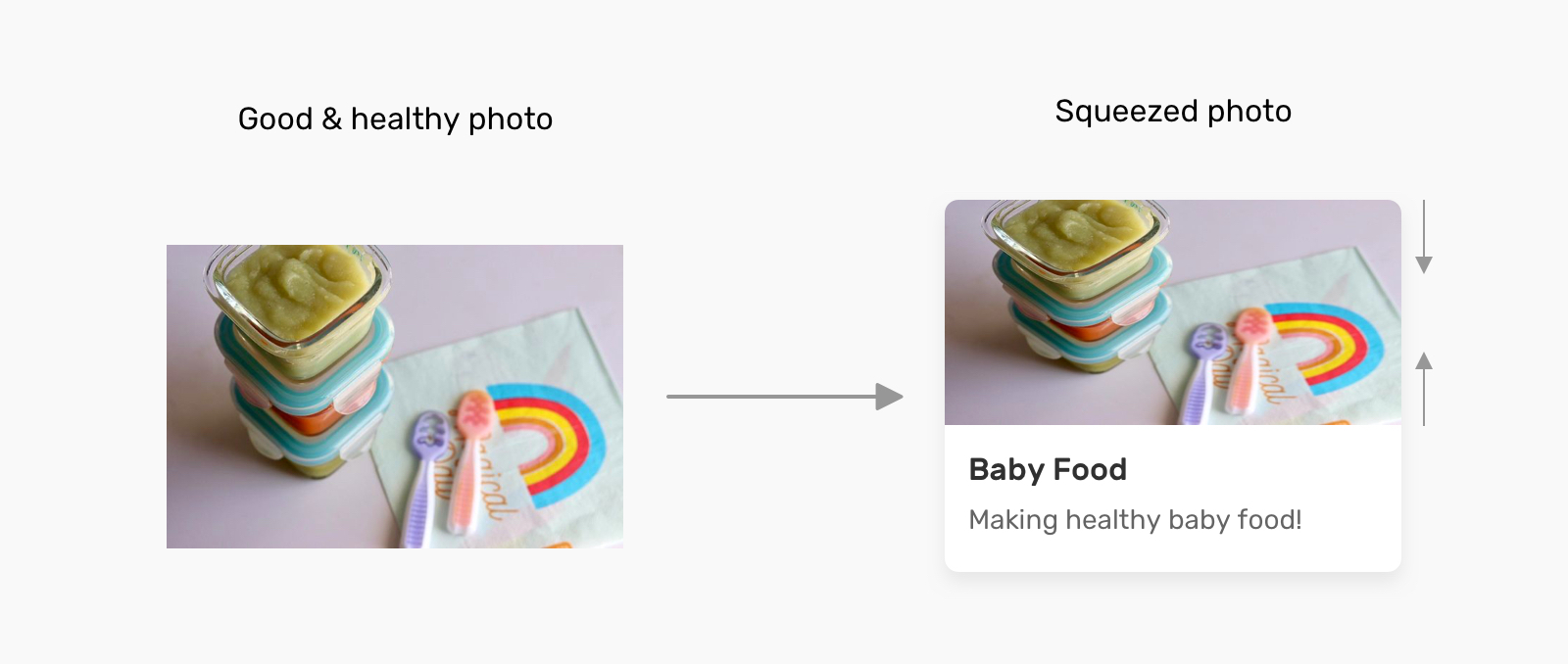
Amp stories pages' background image was blocked by browser toolbar in iPhone 6&7 · Issue #26677 · ampproject/amphtml · GitHub

Web Developer 🔵 on Instagram: "CSS : Object-Fit 🎁 👉FILL Default. Resizes the image to fill the content box. Aspect ratio is not maintained and image may appear stretched or compressed. 👉CONTAIN

Unleashing the Power of CSS Object-Fit: Mastering Image Manipulation and Responsive Design - DEV Community

html - Centered text overlay on image that is object-fit & object-position ( CSS GRID) - Stack Overflow