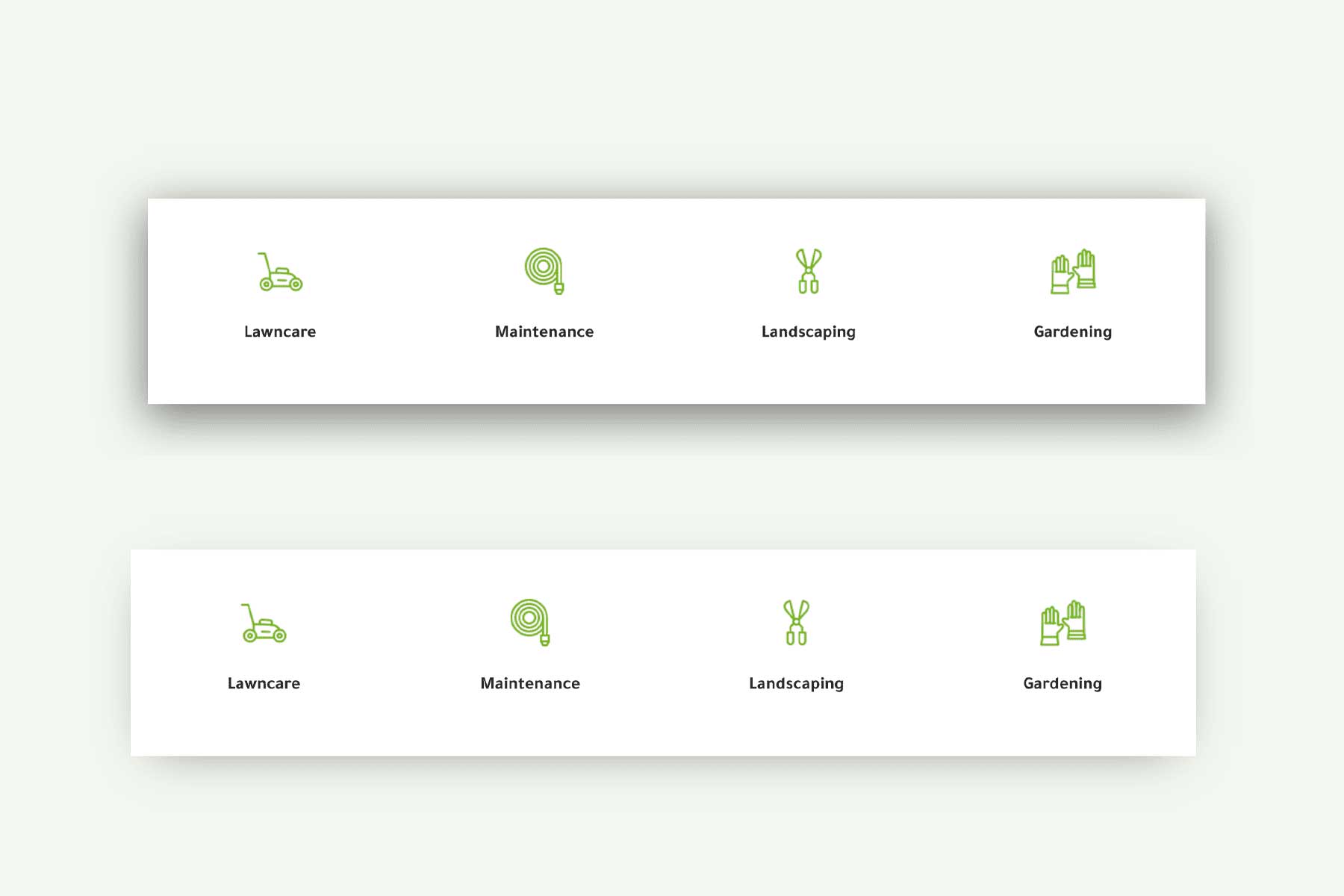
Haz on X: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px
Box shadow on content items is clipped in horizontal overflow · Issue #1429 · microsoft/fast · GitHub
![🧐 Evaluating] 🐞 Bug Report: When setting box-shadow for the Loop Carousel, the Swiper Slider container's `overflow: hidden` property hides the shadow from fully appearing · Issue #21239 · elementor/elementor · GitHub 🧐 Evaluating] 🐞 Bug Report: When setting box-shadow for the Loop Carousel, the Swiper Slider container's `overflow: hidden` property hides the shadow from fully appearing · Issue #21239 · elementor/elementor · GitHub](https://user-images.githubusercontent.com/88034902/216793931-eb77e01d-1b0a-4bc0-8c27-3dbcf4bab339.png)