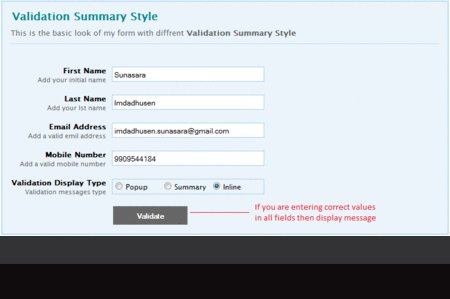
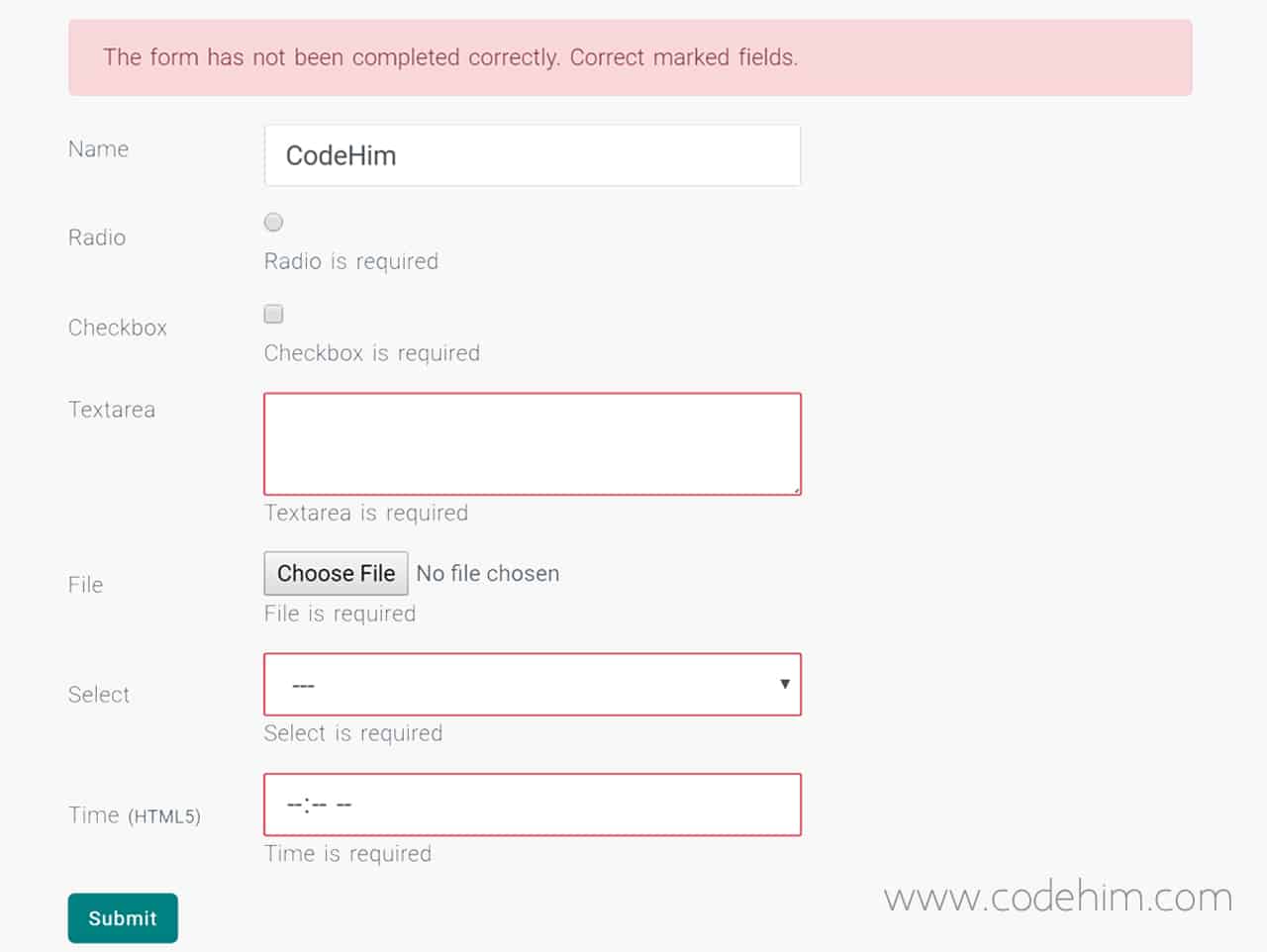
Example to implement Jquery form validations in asp.net C#,Vb.net ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example

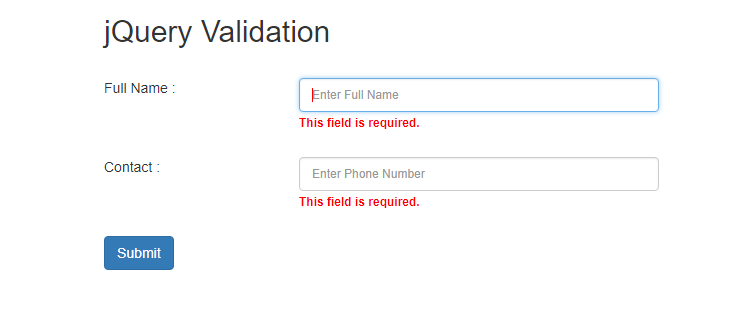
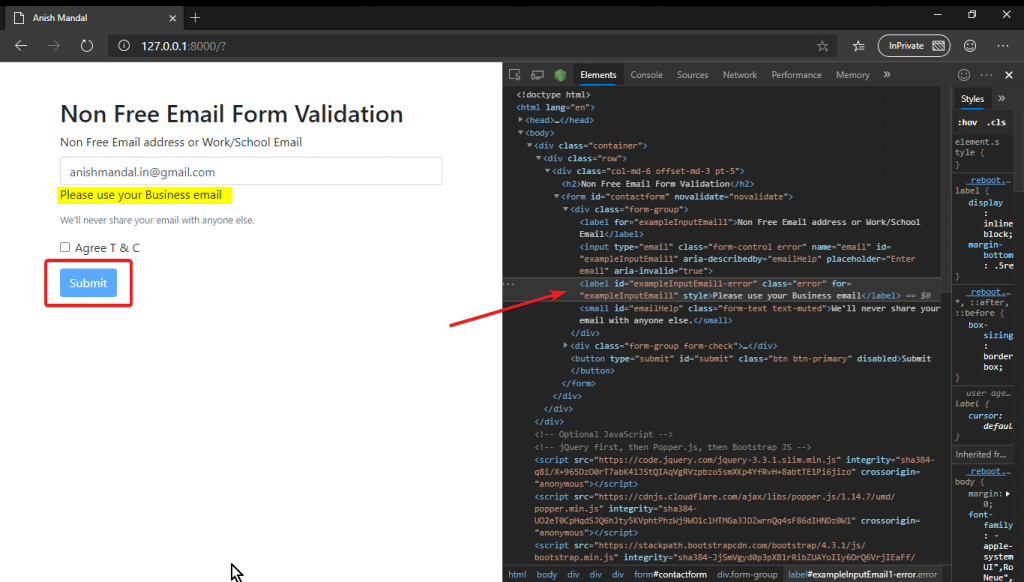
How to configure client side Email form only allow business email address in Laravel using JQuery validation - Anish Mandal Blog

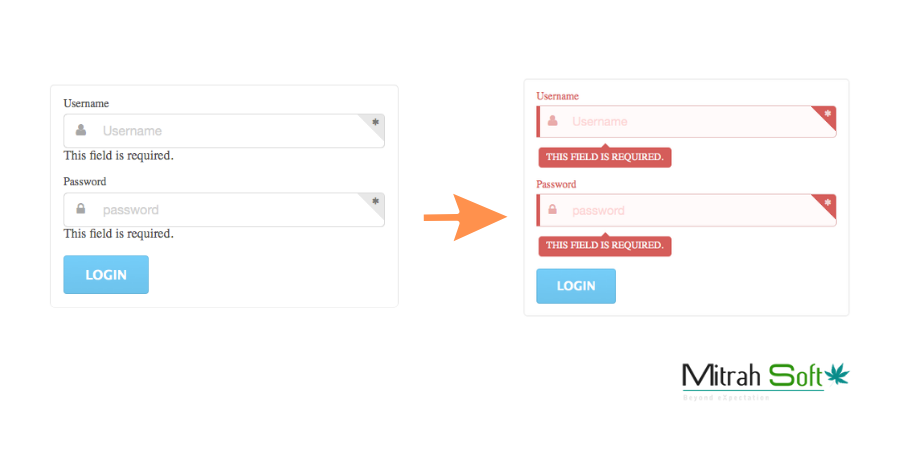
Best example to implement stylish jQuery form validations in asp.net ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example